Юзабіліті аудит – що це, як проводиться
Чому падають показники конверсії? Що робити, якщо трафік на сайт став низьким? Можливо у всьому виною надто складна структура ресурсу та його застарілий дизайн. Юзабіліті аудит сайту — відмінний спосіб зрозуміти, в чому полягає проблема і як поліпшити досвід користувача.
У статті розберемося, що таке юзабіліті аудит, коли і кому його краще проводити, а що робити з результатами такої перевірки.
Що таке юзабіліті аудит?
Юзабіліті аудит – це перевірка показників ресурсу для розуміння зручності його використання та простоти.

Статистика невблаганна:
- Якщо користувач мав негативний досвід під час відвідування сайту, ймовірність, що він не повернеться, становить 88%.
- Якщо продуктивність програми низька – 90% клієнтів не використовуватимуть його.
- Якщо сайт працює неефективно – 62% випадків клієнт не купуватиме там товарів та замовлятиме послуги
Продуманий якісний сайт із простою та зрозумілою структурою – це необхідність для кожного власника. Завдяки приємному враженню, яке залишається у відвідувача сайту, можна побудувати довгострокові довірчі стосунки із замовниками, стимулювати їх повертатися.
Інвестиції в юзабіліті – відмінний спосіб отримувати більше прибутку в майбутньому та убезпечити себе від різкого просідання позицій.
Навіщо проводити юзабіліті аудит?
Оскільки юзабіліті аудит – це комплекс заходів для оцінки цифрового продукту, його основним завданням є виявлення проблемних аспектів, які заважають нарощуванню конверсій. Можна часто спостерігати таку картину, коли в маркетплейс немає відгуків або їх недостатньо багато і цей фактор заважає новим клієнтам завершувати покупку. Причиною зниження обсягу замовлення може бути недостатньо простий шлях до оформлення доставки чи відсутність інформації про потрібний товар. Найголовнішим завданням перевірки стане покращення якості сайту за різними параметрами.
Вирішуючи замовити юзабіліті аудит, Ви також суттєво наблизитесь до:
- Усунення помилок та недоліків сайту – не завжди власником відомо про наявність багів та помилок. Аудит виявить їх і допоможе усунути, відповідно клієнти не зіткнуться з такою проблемою вдруге, що покращить їхній досвід користувача.
- Виявлення причини зниження трафіку – серед таких проблем може бути неправильне оновлення сайту, відсутність адаптації під мобільний пристрій різних сторінок, а також недостатньо висока швидкість завантаження.
- Визначення корисності та зрозумілості контенту для користувачів
- Поліпшення структури сайту та інтерфейсу завдяки аудиту юзабіліті можна зрозуміти, наскільки зручно користуватися різними сторінками сайту людям з різного сегменту Вашої цільової аудиторії
- Підвищення конкурентоспроможності ресурсу – сайт обов’язково має привертати увагу та відповідати потребам клієнтів. Також важливо, щоб він міг витримати конкуренцію, яка сформувалася у Вашій ніші.
Краса у розумінні сучасного користувача інтернет-ресурсу – відносне поняття. Сайт може бути красивим, естетичним і створеним за всіма канонами графічного дизайну, але при цьому абсолютно незручний для користувача, заплутаний і надто складний. Важливо дотримуватися золотої середини, коли стиль і структура не заважають, а допомагають один одному, дають легко та просто завершити дію клієнту.
Коли та кому важливо провести юзабіліті аудит?
Під час запуску сайту важливо протестувати його на зручність. Так Ви зрозумієте, чи він вирішує основне завдання – чи зручно буде ним користуватися потенційному клієнту.
Проводьте юзабіліті аудит:
- Перед проєктуванням – цей етап дуже важливий для виявлення потенційних очікувань клієнтів та врахування всіх можливих труднощів. З цією метою можуть проводитися опитування, дослідження та тестування сайтів конкурентів. Знаючи та розуміючи очікування власної ЦА, Ви зможете створити продукт, який точно відповідатиме їм.
- У процесі розробки – протестувати прототип сайту украй важливо. Так Ви переконаєтеся в тому, що навігація та дизайн досить прості у використанні для різних сегментів ЦА.
- Перед запуском – на цьому етапі Ви зможете виконати підсумкове тестування, виміряти ефективність сайту, його результативність, задоволеність користувачів.
- Щороку після запуску – цей період умовний, оскільки для кожної ніші він дещо змінюватиметься. Важливо систематично проводити аудит юзабіліті для того, щоб наслідувати актуальні тенденції та зберігати високі позиції. Цілком ймовірно, що з часом зміняться не тільки підходи до оформлення сторінок, але й також у моделі поведінки Ваших клієнтів або технічні особливості.
Є низка факторів, які покажуть, що варто виконати таку перевірку позапланово. Сюди варто зарахувати:
- Зниження конверсії не пов’язане з сезонністю або іншими об’єктивними показниками.
- Проблеми, пов’язані з виходом клієнта з вирви продажів на фінальному етапі. Причиною може бути складна форма для замовлення або невелика кнопка, яку просто не видно. Також є і другні нюанси, які слід визначити та усунути.
- Збільшення показника відмов.
- Старі або непотрібні елементи на сторінках, яких потрібно позбутися якнайшвидше.
- Застарілий дизайн сайту.
Виходить, що проводити юзабіліті аудит слід систематичні протягом усього життєвого циклу ресурсу. Нехтуючи таким тестуванням, Ви поступаєтеся конкурентам та знижуйте рівень власної зручності Ваших клієнтів при взаємодії зі сторінками.
Види юзабіліті аудиту

Найчастіше проводиться такі види аудиту юзабіліті:
- Експертний – проводиться командою спеціалістів або одним експертом, який оцінює важливі параметри та надає перелік рекомендацій щодо покращення ресурсу.
- Користувальницький – проводиться завдяки участі потенційних клієнтів та користувачів. На основі дослідження формуються висновки та рекомендації від реальних клієнтів.
- Аналітичний – передбачає збирання даних для оцінки проблем з технічного боку.
- Аудит контенту – у процесі перевіряється інформативність, актуальність та корисність статей та іншої текстової інформації на сайті. Основне завдання досліджувати контент та зрозуміти, як його оцінюють клієнти та пошукові системи.
- Дослідження доступності – важлива перевірка для визначення того, наскільки зручно користуватися Вашим ресурсом різним за віком та здібностями клієнтам, а також людям з інвалідністю.
Показники для оцінки юзабіліті
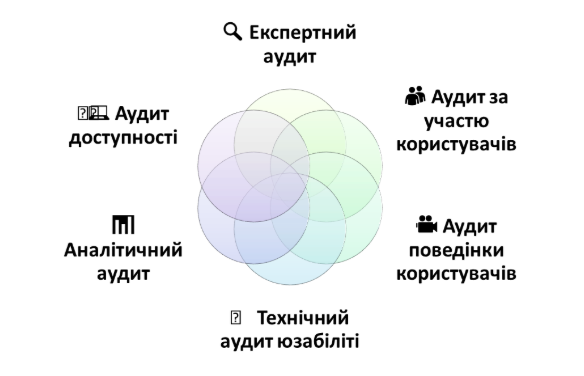
На схемі представлені основні показники, які необхідні для правильної оцінки юзабіліті сайту:

Розглянемо найважливіші докладніше:
Технічний аудит
Технічна перевірка буде основною. Справа в тому, що низька швидкість завантаження сайту не дозволить клієнту отримати потрібну інформацію і як ми вже згадували на початку статті, з великою ймовірністю він залишить сторінку, віддаючи перевагу конкурентам. До технічного аудиту входитимуть важливі показники:
- Перевірка SSL-сертифіката безпеки. Оскільки сучасний користувач дуже уважно ставиться до безпеки, слід перевірити його термін дії та інші параметри.
- Швидкість відповіді сервера – важливо опрацювати помилку 404, яка дозволить клієнту повернутися на сайт, якщо щось пішло не так.
- Наявність адаптивної мобільної версії – 9 із 10 клієнтів використовують мобільний пристрій для пошуку інформації та товарів, тому правильна адаптивність сайту вкрай необхідна.
- Коректний код CSS, JS та HTML – вони дозволять правильно відображати елементи сайту.
- Швидкість завантаження – щоб клієнт не пішов до конкурентів, перевірте швидкість завантаження сторінок за допомогою Page Speed чи інших сервісів. Якщо виявлено проблеми, їх обов’язково варто усунути, оскільки цей критерій є критичним.
2. Контент
Текстова інформація на сайті дуже важлива як для користувача, так і для правильного ранжування у пошуковій системі. Контент має бути читабельним, інформативним, лаконічним, цікавим. Важлива структура викладення інформації, тому простежте, щоб тексти містили:
- Заголовки – повинні бути чіткими, змістовними, простими та зрозумілими читачеві.
- Підзаголовки, списки, зображення, інші структурні елементи – форматування дуже важливе для читабельності текстів.
- Анкори та посилання – важливі для правильного ранжування, а також направлення читача на потрібний чи супутній товар/послугу.

Оцініть стиль контенту, який має відповідати потребам Вашої цільової аудиторії. Його варто зробити подібним для всіх сторінок та форм. Тексти повинні мати стилістику, яка відповідає потребам цільової аудиторії. Вашим клієнтам має бути цікаво та просто читати тексти.
При перевірці контенту варто звернути увагу на те, яку мету переслідує кожна сторінка сайту. Якщо це послуга, то вона має бути максимально чітко розкрита завдяки текстовим блокам. Якщо це сторінка замовлення, там повинні бути присутніми заклики до дії – форми для внесення особистої інформації клієнта. Клієнту має бути легко заповнювати кожне поле.

3. Навігація
Досвід користувача часто формується на основі зручності використання сайту. Це означає, що клієнт, переходячи на певні сторінки, повинен знати, як повернутися назад, як виконати цільову дію і вирішити будь-який запит, з яким він прийшов на сайт. Тому навігація є вкрай важливою.

- Створюйте зрозумілі URL – так клієнту буде максимально зрозуміло, на якій сторінці він опинився.
- Створюйте функцію пошуку на видному місці – це сильно економить час клієнта та дозволяє швидше знайти потрібну сторінку.
- Робіть меню змістовним – не варто додавати в меню неактивні сторінки або насичувати його зайвою інформацією. Наприклад контакти та вторинний елементи краще розмістити у підвалі сайту.

Клієнт, перебуваючи на сторінках Вашого сайту, повинен чітко розуміти, яка мета даної сторінки і як повернутися в попереднє або головне меню. Для цього більшість веб-майстрів створюють так звану “навігацію при переході” – “хлібні крихти”. Вони допоможуть читачеві повернутися до потрібного розділу меню.
Важливо вказати контактні дані про компанію в соовідповідних розділах – таким чином Ви направите клієнта до Ваших офлайн-магазинів або офісів. Важливими інформаційними елементами стануть також номери телефонів, адреси соціальних мереж, інформаційні розділи сайту. Якщо ви ще не зробили, продумайте логотип компанії та інші елементи ідентифікації Вашого бренду. Так клієнти запам’ятають Вас та зможуть сформувати правильне враження про компанію.
4. Конверсійні блоки та дизайн
Щоб клієнт завершив цільову дію, важливо продумати наступні елементи:
- Кнопки замовлення, передплати, покупки.
- Форми для зворотного зв’язку та оформлення заявки.
- Кошик (вкрай актуально для інтернет-магазинів та маркетплейсів).
- Спливаючі вікна.
- Онлайн помічника.
- Опис товару послуги.

Важливо дотримуватись балансу оскільки надлишок елементів конверсії може призвести до зворотного результату клієнт буде дратуватися і швидко залишати сайт.
Етапи проведення юзабіліті аудиту
У роботі SEO-фахівців агентство інтернет-маркетингу KEIS сформувалося умовним чек-листом з проведення юзабіліті аудиту. У кожному конкретному випадку маркетологи визначать необхідні критерії, виходячи з Вашої ніші, масштабів проекту, цілей та завдань, які перед ним стоять. Обов’язковими етапами юзабіліті аудиту будуть:
- Постановка мети – безглуздо починати аналітику, не розуміючи, для чого вона Вам потрібна. Як основна мета може бути покращення користувальницького досвіду, виявлення причин чому замовники виходять з вирви продажів, а також збільшення конверсії.
- Вибір аналітичних інструментів та сервісів – SEO-фахівці підбирають найбільш продуктивну тактику для проведення аналізу, спираючись на поставлені цілі. Оцінюють підхід до зручності сайтів Ваших конкурентів, знаходячи слабкі та сильні сторони.
- Аналіз ЦА – різні клієнти будуть взаємодіяти з Вашим ресурсом по-різному. Чим молодші клієнти, тим простіше їм розібратися у складній структурі. Людям старше складніше впоратися з такими нюансами, а тому слід звернути увагу на інтуїтивно зрозумілий мінімалістичний дизайн. Важливо визначити, хто є цільовою аудиторією і для кого Ви створюєте сторінки.
- Аналіз конкурентів – важливо виконати комплексний аналіз для оцінки зручності та якості сайтів конкурентів. Не достатньо думки однієї людини, бажано зробити опитування на основі фокус-групи. Важливо проаналізувати навігацію, вдалі та невдалі рішення, дизайн. Різноманітність підібраної фокус-групи дозволить одержати об’єктивні результати.
- Виявлення проблем їх фіксація – на цьому етапі обов’язково відзначаються всі існуючі проблеми, які слід покращити чи доопрацювати. Таким чином будуть розставлені пріоритети та усунуті всі помилки.
- Розміщення пріоритетності завдань – фахівці рекомендують спочатку усувати найбільш значущі та суттєві проблеми і лише після переходу до менш значних.
- Повторне тестування – проведення аудиту має найважливішу мету – визначення проблем та знаходження шляхів їх вирішення. Однак навіть коли Ви вже зібрали весь перелік особливостей, усунули проблеми, настане час для фінального тестування. Тут можуть виявитись недоробки або нюанси, які Ви пропустили.
Висновки
Ефективним інструментом продажів може стати лише зручний сайт, що бездоганно працює. Завдяки проведенню юзабіліті аудиту Ви зможете виявити всі проблеми, які заважають конверсії та покращенню роботи веб-ресурсу. В результаті Ви отримаєте докладний чек-лист та шляхи усунення помилок. Впровадження рекомендацій покращить продаж та залучить більше нових користувачів.
Часті питання
Що включає в себе юзабіліті аудит?
Фахівці агентства інтернет-маркетингу КЕЙС проводять різні види аудиту для отримання максимально повної інформації про сайт. При замовленні послуг у професіоналів юзабіліті аудит включатиме:
- Аудит сайту
- Аналіз структури сторінок.
- Внутрішній технічний аналіз панелі керування та її модулів.
- Аналіз зручності та структури сторінок.
- Аналіз якості дизайну та верстки сайту.
- Аналіз адаптивності та функціоналу сайту.
Які послуги використовуються для перевірки юзабіліті аудиту фахівцями?
Фахівці підходять до питання проведення аудиту вкрай ретельно та комплексно. Для цієї мети можуть використовуватись сервіси: Maze, Five Second Test, плагіни WordPress та інші. Деякі з них матимуть платний інтерфейс, інші будуть безкоштовними. Різні послуги дозволяють оцінити різні аспекти юзабіліті. Наприклад, Maze дозволить оптимізувати сайт, а Five Second Test – дасть розуміння якості дизайну. Звертаюся за допомогою до професіоналів, Ви можете розраховувати на використання сучасних сервісів, що дають повну картину та точні дані.
Чи можна виконати юзабіліті аудит сайту самостійно?
Так, Ви можете самостійно:
- оцінити, наскільки читабельним є текст;
- чи немає дублів у розділах сайту;
- наскільки багато вікон, що спливають.
- чи є важкі зображення, які довго завантажуються;
- прибрати довгі тексти із зайвою інформацією;
- перевірити наявність контактів у шапці та підвалі сайту;
- перевірити, чи достатньо інформації про товари та послуги;
- провести оптимізацію поля для замовлення чи реєстрації.
Повний перелік нюансів, які важливо проконтролювати, щоб уникнути помилок, можна знайти у відкритому доступі. На жаль, не кожний показник можна оцінити самостійно. Часто доведеться використовувати додаткові платні інструменти. Отримати комплексний аудит та рекомендації від фахівців можна за умови, якщо Ви точно розумієте, як працює верстка і яким чином виправити виявлені помилки.